Les thèmes Stylish ne sont plus supportés, utilisez les thèmes intégrés directement au forum. Vous pouvez changer le thème dans le menu hamburger, ou dans votre profil.
Par ailleurs, nous vous déconseillons d’utiliser l’extension Stylish qui espionne votre utilisation d’Internet. Si vous voulez utiliser une extension similaire, préférez Stylus
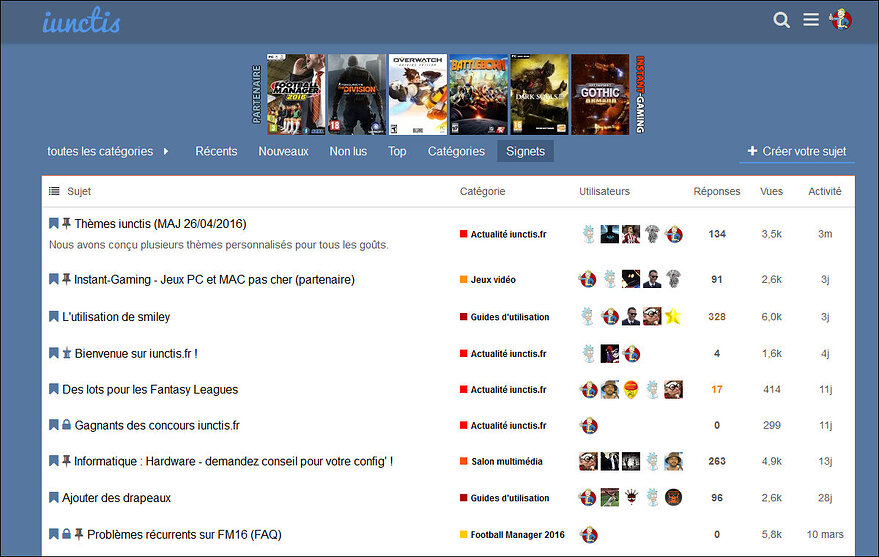
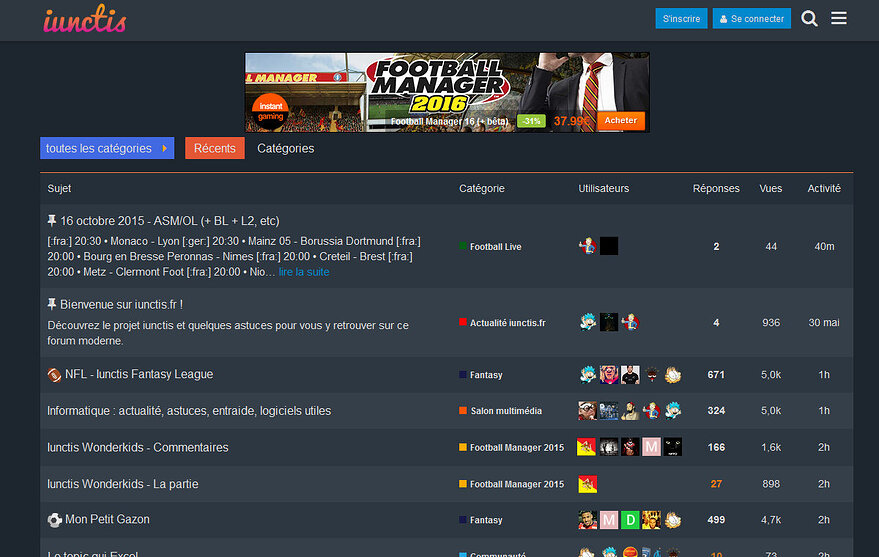
Ben finalement, je me demande si je préfère pas le thème sombre 
Le thème clair est très sympa  Mais je me suis habitué au sombre et je pense y rester du coup ^^
Mais je me suis habitué au sombre et je pense y rester du coup ^^
Pareil mais je vais quand meme voir si je m’y fais pas ;)
Vous pouvez toujours l’installer et jongler entre les deux.
Il suffit de cliquer sur l’icone Stylish (un S) dans votre navigateur (probablement à droite de la barre d’adresse) pour activer ou désactiver le thème. Il n’y a même pas besoin de recharger la page. ^^
PS : Et pensez à dépingler le sujet une fois que vous l’avez vu. ^^ (Le bouton se trouve en bas à gauche de la page)
Le passage que tu as choisi dans “Parlons de la pluie et du beau temps” est magique.

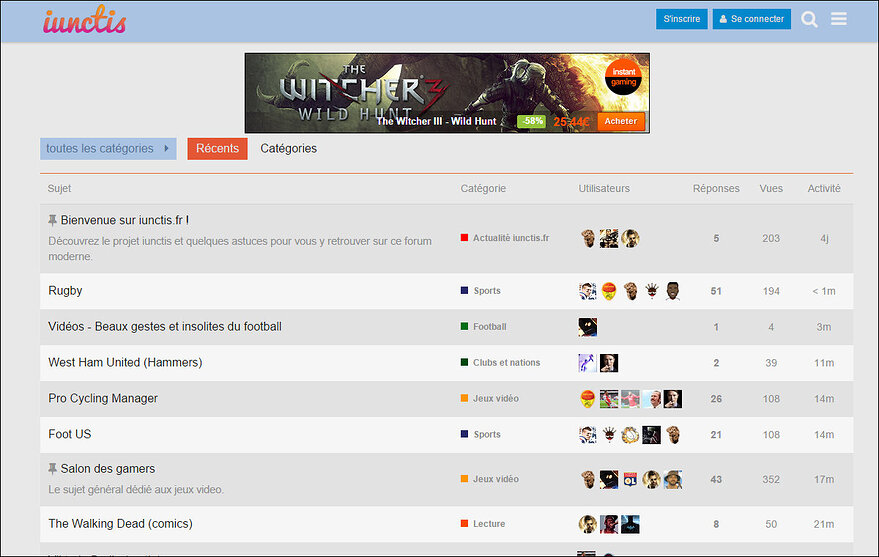
Ah ouais, je préfère comme ça. Enfin, ça paraît moins “terminé” que la version sombre, mais je préfère largement les couleurs clairs, ça “m’étouffe” moins. Beau boulot!
Propre. 
Sympa ! Je garde une préférence pour le sombre (j’m’y suis fait assez vite au final) mais c’est propre !
Merci pour ce nouveau thème.
Par contre, il faut Firefox sur Android du coup…
J’etais sur le sombre sous Mo, je prefere bien evidemment le sombre ici. Meilleur pour les yeux, meilleur pour ton ecran, meilleur pour l’environnement.
Bon boulot.
Je changerai juste éventuellement la couleur du logo de Iunctis sur le thème clair.
Sinon, je reste sur le sombre mais je persiste sur le fait qu’il soit légèrement trop foncé.
Tyler a créé un logo de couleur différente, je vais voir si c’est possible de changer sur le css
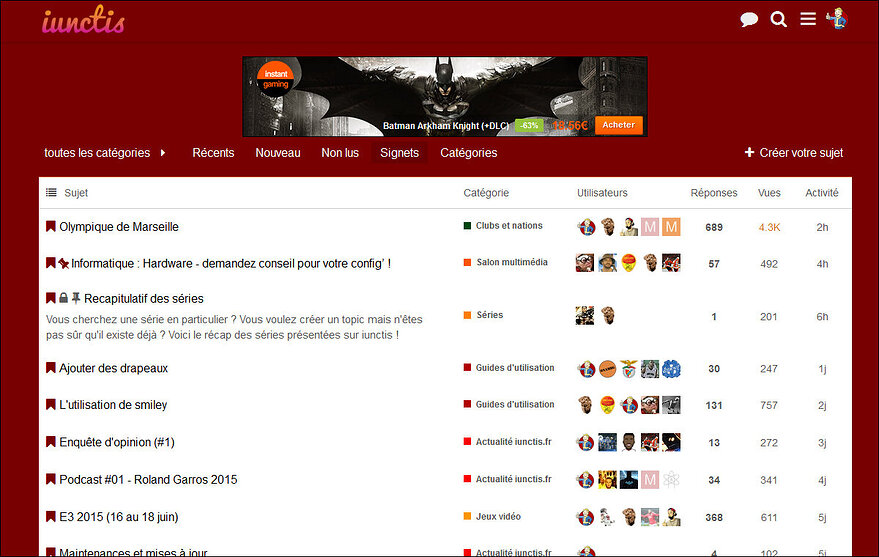
Sur la base du travail de Tyler, j’essaierai de bosser sur un thème allant sur des couleurs rouges, pour changer un peu. Jamais bossé sur cette gamme de couleurs, alors ça va être compliqué ![]()
Vous pensez faire plusieurs thèmes ? Voire même créer un tuto pour créer son propre thème (je sais pas si c’est possible notes bien)
Je vais tenter, je garantie rien.
Sur le site donné dans le premier post, tu peux voir, le code css utilisé, après il “suffit” (heures de taf quand même ^^) de le copier, de modifier les couleurs, de te créer un compte sur le site et le publier.
Théoriquement tu peux faire ça sur tous les sites, mais faut aller chercher dans les css
Oui, donc ce n’est pas à la porter de tout le monde. 
Cooool je vais y jeter un coup d’oeil ;)