Bonsoir @Steven et merci de m’avoir répondu,
Oh là là c’est compliqué ça ![]()
Y a un moyen plus simple que de créer un dossier et tout ?
Perso, je préfère ajouter le code manuellement à chacune de mes pages.
Merci d’avance pour ton aide.
Bon dimanche.
Bonsoir @Steven et merci de m’avoir répondu,
Oh là là c’est compliqué ça ![]()
Y a un moyen plus simple que de créer un dossier et tout ?
Perso, je préfère ajouter le code manuellement à chacune de mes pages.
Merci d’avance pour ton aide.
Bon dimanche.
Tu peux laisser comme tu faisais et mettre le css dans les balises <style></style>, faudra juste ajouter le code sur chaque page où le bouton apparaîtra
Bonsoir @Steven et merci de m’avoir répondu rapidement,
D’accord.
Je viens d’essayer mais hélas ça ne fonctionne pas :
http://romanolapince.com/test-bouton-formulaire-contact.html
Seul les textes des libellés sont en gras. Ce n’est pas normal.
Merci d’avance pour ton aide.
Bon dimanche.
Avoir le site m’aide plus
Ca n’a pas pris la class css que tu voulais lui attribuer, mais ça a gardé la class boutonduformulaire que tu as sans doute essayer de mettre lors d’un autre essai, cette class ne s’applique pas au bon endroit, on peut l’utiliser pour modifier la class btn-primary sans impacter d’autres boutons de la page (si tu en ajoutes à l’avenir)
Essaie ça :
.boutonduformulaire .btn-primary {
display: inline-block;
padding: 6px 12px;
font-size: 14px;
line-height: 1.428571429;
border-radius: 4px;
width: auto;
color: #000000;
background-color: #ffffff;
font-family: Poppins, Arial, Helvetica, 'Liberation Sans', FreeSans, sans-serif;
border-color: #000000;
font-weight: 700;
}
Bonsoir @Steven et merci de m’avoir répondu rapidement,
Ça fonctionne 
 Par contre, y a encore deux soucis :
Par contre, y a encore deux soucis :
1 – Les coins sont arrondis.
2 – La bordure de 3px ne s’applique pas.
Merci d’avance pour ta réponse et ton aide.
Bonne soirée.
My bad, mets ceci à la plate, ça devrait le faire
.boutonduformulaire .btn-primary {
display: inline-block;
padding: 6px 12px;
font-size: 14px;
line-height: 1.428571429;
border-radius: 0px;
border: 3px solid #000;
width: auto;
color: #000000;
background-color: #ffffff;
font-family: Poppins, Arial, Helvetica, 'Liberation Sans', FreeSans, sans-serif;
font-weight: 700;
}
Bonsoir @Steven et merci de m’avoir répondu,
Super ça fonctionne 

Merci infiniment en tout cas et surtout, merci beaucoup pour ta réactivité 




Sujet résolu.
Bonne soirée.
Il y a du dossier 

La base.
Bonjour à tous,
J’ai créé un site Internet grâce au logiciel WebAcappella Responsive et j’ai à nouveau besoin de vous.
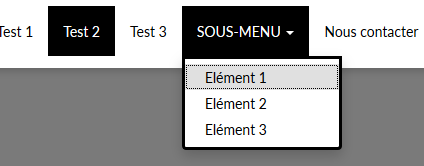
Certains sites responsives ont un menu de navigation avec une icône de ce genre :

Ensuite quand ils cliquant sur l’icône, le menu de navigation s’affiche comme ceci par exemple :
Moi il me faut ce genre de menu mais avec le texte centré.
Comment faire pour avoir un menu de ce genre en css s’il vous plait ?
Merci d’avance pour votre aide.
Bonne après-midi.
Quel est le code de base du menu que tu as ? Je vois pas trop ce que tu veux faire exactement
Bonjour @Steven et merci pour ta réactivité,
<style>
.menuombr {
box-shadow: 0px 2px 10px -1px rgba(0, 0, 0, 0.25);
}
.dropdown-menu {
border: 3px solid #339900 !important;
}
</style>
Ah bah tiens cette fois les balises <style> </style> sont correctement ajoutées ![]()
Merci d’avance pour ton aide.
Bonne après-midi.
Si tu veux centrer tout le menu faudra mettre un
margin: 0 auto;
Au premier. Cela définit des marges automatiques à gauche et à droite qui centre le bloc
Pour le contenu du menu, un
text-align: center;
Devrait suffire. Cela va centrer le texte dans le bloc
Bonsoir @Steven et merci de m’avoir répondu rapidement,
C’est fait. Par contre, il y a toujours un problème.
Moi ce que je souhaite faire c’est d’avoir les éléments de mon menu, cachés par défaut et avoir un bouton pour les afficher.
J’espère être clair.
Merci d’avance pour ton aide.
Bonne soirée.
C’est pas ce que tu as fait avec le Sous menu ?

Bonjour @Steven et merci de m’avoir répondu,
Eh non.
Décidément, nous ne nous comprenons pas 
Je vais faire une vidéo afin que tu puisses comprendre ce que je souhaite faire.
Bonne journée.
Re bonjour,
Merci d’avance pour ton aide.
Bonne journée.
Ok je vois mieux, je t’aiderai plus tard dans la journée quand je serai sur le pc
Le javascript est déjà là donc il faudra retoucher principalement le css du dropdown
J’ai regardé un peu le source code, c’est un peu la prise de tête, si tu notes bien, sur mobile le fonctionnement se rapproche de ce que tu souhaites. Le plus simple pour toi serait peut-être de retoucher tous les @media qui concernent le .navbar-nav, dropdown et .dropdown-menu pour que le menu hamburger, présent sur les fenêtres inférieures à 768px, le soit pour les versions PC aussi.
Ou, rajouter une class entre le<div class="navbar-collapse collapse" id="wa-collapse-wa-compmenu-jlnufqj71dva7fkmtc" aria-expanded="false" style="height: 1px;"> et le <ul class="nav navbar-nav" ... pour ajouter un bouton, qui déclenche un dropdown menu.
Mais t’es parti pour deux heures de prise de tête je pense
Bonjour @Steven et merci de m’avoir répondu,
Ok je vais abandonner pour l’instant.
J’avoue quand-même que je préfère les codes « prêts à installer » comme tu l’avais fait pour le bouton de mon formulaire de contact.
Bon autre question à présent :
Je recherche à personnaliser mon carrousel à présent afin d’avoir le même genre de « bouton de sélection » comme sur ces images :

Source :
https://www.skyrock.com/
Comment réaliser ceci facilement ?
2 infos qui pourront peut-être t’aider :
1 – Voici le code HTML des descriptions de l’album :
Code Carrousel.pdf (18,8 Ko)
A nouveau, ce forum ne prend pas tout les codes normalement. Je te l’ai donc mis dans un pdf.
2 – Le développeur du logiciel WA Responsive utilise un plugin open source blueimp pour la galerie qui n’autorise pas forcement tous les paramétrage possibles.
Merci d’avance pour ta réponse et ton aide.
Bonne après-midi.