C’est mieux sans la faute d’inattention et le logo.
T’es sûr du fait que ce soit Font Awesome les icons ?
Ça me parait bizarre qu’ils ne soient pas fait de la même graisse et surtout le petit twitter designé fait pas du tout FA pour le coup ![]()
(remarque de graphiste désolé ![]() )
)
Ah non les icônes ne viennent pas de Font Awesome, j’ai juste recopié le texte de base. ![]()
Le choix est assez limité sans un compte pro, donc j’ai pas pris sur le site.
Tu as pas mal de banque d’image qui proposent des icons gratos : https://icons8.com/icon/set/social-media/small
Hors réseaux sociaux, pour du web, j’utilise la banque de google qui est bien pour du picto fonctionnel : Material Symbols and Icons - Google Fonts
Yep j’utilise icons8 pour mes projets, j’aime beaucoup.
Par contre j’avais jamais utilisé la banque google, elle va sûrement m’être très utile, merci !
J’arrive pas à me déterminer si c’est ce topic ou celui de la nfl ou je bite le moins de trucs.
Pareil ici. Et quand ça cause youtubeur, streameurs et consorts je suis pas serein non plus.
Idem ici.
Il y a quelques temps @Forza me parlait d’un gros événement organisé par des youtubeurs (de la formule 1 ?), j’avais l’impression d’avoir 60 ans à ne connaître aucun des noms cités…
Le GP Explorer avec pas mal de gros Youtubeurs quand même ![]()
Et si on regarde pas Youtube ? ![]()
Alors c’était pas que des Youtubeurs il y avait aussi des streameurs
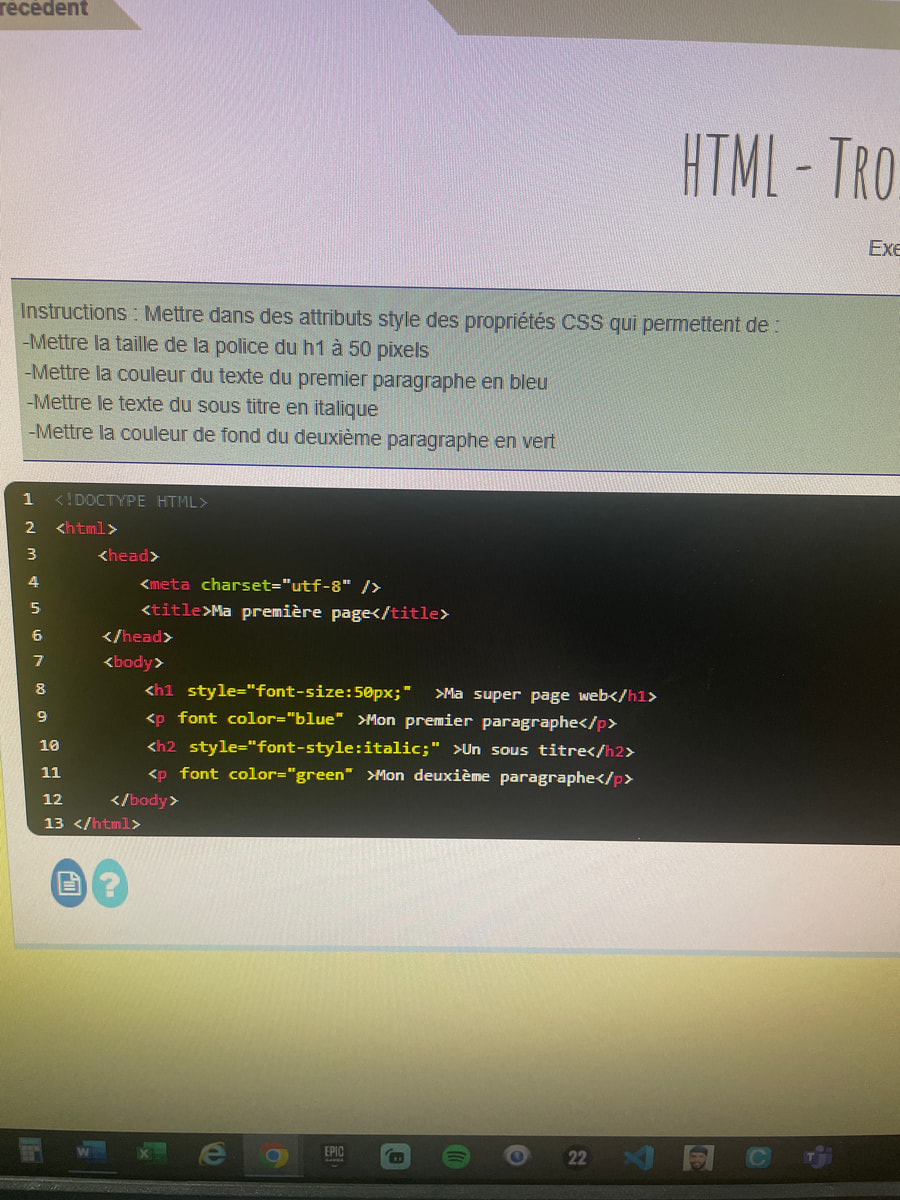
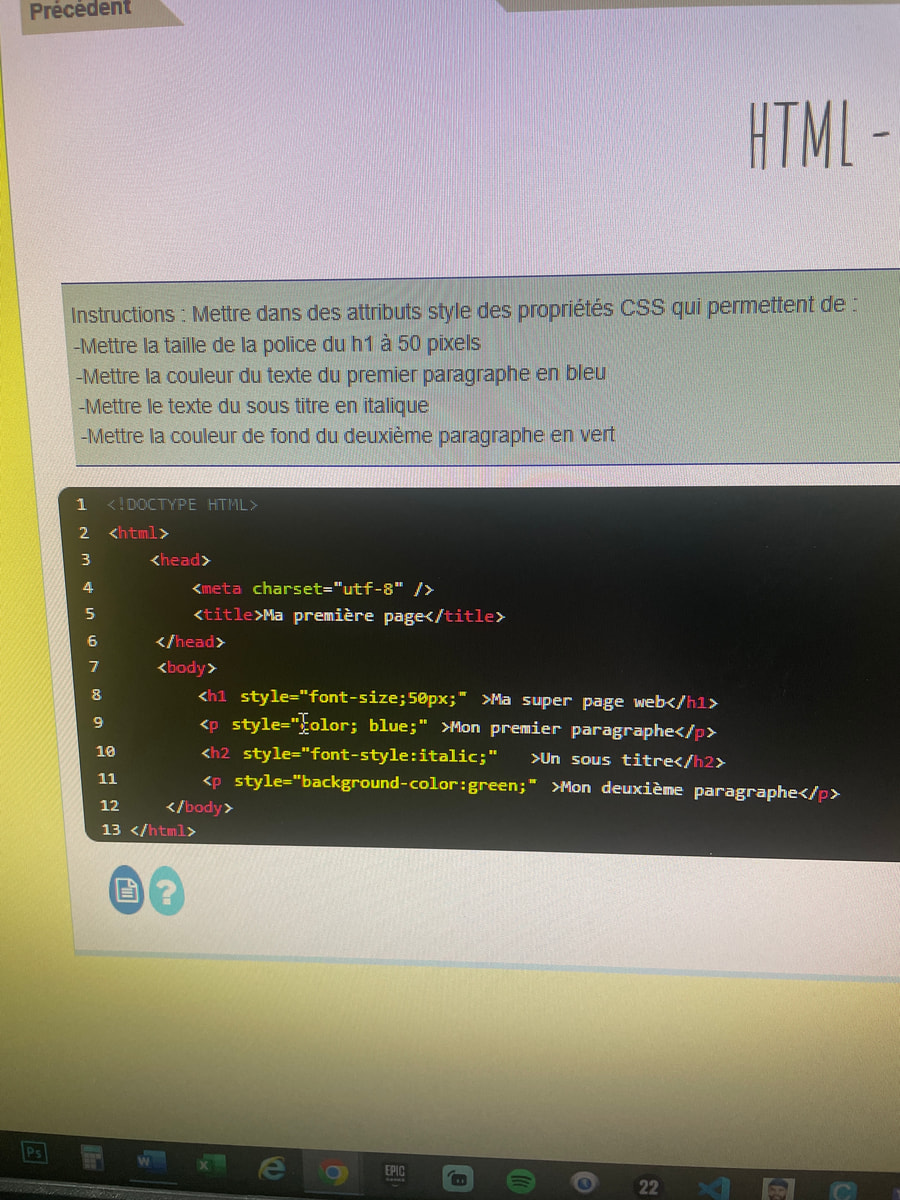
Utilise p style color blue pour le premier
Pour le second p, c’est un background qu’il faut utiliser.
p style background color green
(Je suis sur mobile, flemme d’écrire ça au propre :P )
Non du tout.
Mais j’ai passé des tests pour sa formation ce matin ![]()
tu vas faire le même boulot que lui?
C’est bien parti pour.
j’espère que tu sera meilleur que lui ![]()
J’vois deux erreurs sur h1 et le premier p, t’as des point-virgule au lieu des 2 points après ton attribut.
<h1 style="font-size: 50px;">...</h1>
<p style="color: blue;">...</p>
Edit: j’avais pas vu le Résolu ![]()