Vous débarquez sur iunctis, sûrement un peu déboussolé. On s’en rend bien compte. Dans cet espace, je vais vous aider à utiliser l’éditeur de texte. Il est simple d’utilisation, mais demande parfois un peu de temps à bien prendre en main.
On va commencer par les classiques du genre. Gras et Italique !
Modifier un texte pour le rendre Gras :
Sur iunctis, c’est simple de faire du gras. Très simple.
Vous avez plusieurs solutions. Vous pouvez sélectionner le texte à modifier et appuyer sur le bon bouton dans l’éditeur de texte. Vous le connaissez sûrement, c’est le B majuscule. Un classique.
Mais sur iunctis, il y a d’autres solutions pour allez un peu plus vite et rendre tout ça plus intuitif.
Voila ce que ça donne en texte brut :
C'est très simple de **faire du gras**. __Surtout sur iunctis__.
Pour du texte gras, il y a deux solutions sans passer par le bouton, pour la première, il faut entourer votre texte de deux astérisques. Comme ceci :
**votre texte**
Pour la seconde, il faut deux tiret bas/underscore.
__votre texte__
Modifier un texte pour le rendre Italique :
Pour ce qui est du texte italique, c’est vraiment simple. Vraiment simple
Vous avez deux solutions. La première est de sélectionner ce qu’il y a à modifier et de cliquer sur le bouton dans l’éditeur de texte. Le fameux i majuscule, on le connaît tous.
Mais sur iunctis, comme pour le texte gras que nous venons de voir, nous avons deux autres solutions et c’est un peu plus rapide.
Voila ce que ça donne en texte brut :
Pour ce qui est du texte italique, c'est *vraiment simple*. _Vraiment simple_
Il y a deux solutions, pour la première, il suffit d’entourer votre texte d’astérisques. Comme ceci :
*votre texte*
Pour la seconde solution, il faut remplacer l’astérisque par un tiret bas (underscore). Comme ceci :
_votre texte_Si vous voulez mélanger italique ET gras, il y a plusieurs combinaisons :
Italique et gras
Italique et gras
Italique et gras
En texte brut :
__*Italique et gras*__
**_Italique et gras_**
***Italique et gras***
Ou vous pouvez aussi utiliser les boutons dans l’éditeur de texte.
Float + Spoiler :
 Hotline Miami 2 se déroule dans un ordre très anachronique avant et après les événements de l’original, se concentrant davantage sur l’après, notamment entre Octobre et Décembre 1991.
Hotline Miami 2 se déroule dans un ordre très anachronique avant et après les événements de l’original, se concentrant davantage sur l’après, notamment entre Octobre et Décembre 1991.
Lors des événements du premier opus, Hotline Miami, le joueur « Jacket » est inconsciemment manipulé par « 50 Bénédictions », une cellule terroriste néo-nationaliste qui se déguise en un groupe activiste pacifique, afin tuer les leaders de la mafia russe.
Le personnage de « Richard », un personnage mystérieux dans un masque de coq qui semblait parfois être Jacket dans le jeu original, apparaît d’ailleurs à différents points en tant que personnages jouables. Le joueur contrôle plusieurs personnes dans une série d’intrigues qui se croisent afin d’explorer à la fois le background et les répercussions des nombreux meurtres de Jacket. On apprend d’ailleurs qu’après son carnage, Jacket a été arrêté et traduit en justice. Il a acquis une notoriété nationale, le tutoriel du jeu se déroule dans une adaptation de film d’horreur le dépeignant comme « The Pig Butcher. »
**Pour utiliser la balise Float**, il y a plusieurs solutions. La première (et la plus simple), consiste à utiliser le bouton dans l'éditeur de texte. Il se trouve entre les boutons "image" et "centrer".
La deuxième solution est pour ceux qui aiment mettre les mains à la pâte. Elle est un peu plus complexe mais aussi, à mon sens, plus fun.
Voila ce que ça donne en brut :
Hotline Miami 2 se déroule dans un ordre très anachronique avant et après les événements de l'original, se concentrant davantage sur l'après, notamment entre Octobre et Décembre 1991.
Lors des événements du premier opus, Hotline Miami, le joueur [i]"Jacket"[/i] [spoiler]texte spoiler[/spoiler]
Le personnage de "Richard", un personnage mystérieux dans un masque de coq qui semblait parfois être Jacket dans le jeu original, apparaît d'ailleurs à différents points en tant que personnages jouables. Le joueur contrôle plusieurs personnes dans une série d'intrigues qui se croisent afin d'explorer à la fois le background et les répercussions des nombreux meurtres de Jacket. On apprend d'ailleurs qu'après son carnage, [spoiler]texte spoiler[/spoiler]
Pour utiliser la balise float gauche, il faut donc faire cette manip (En respectant les majuscules) :
 Votre texte...
**Pour créer un spoiler :**
Il vous suffit d’utiliser le bouton à cet effet dans l’éditeur de texte. (Indice, c’est l’œil barré)
La balise doit etre utilisée pour chaque paragraphe ! Sinon, ca ne fonctionnera pas.
Exemple :
[spoiler]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/spoiler]
[spoiler]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/spoiler]
Si vous utilisez qu’une seule balise pour les deux paragraphe, rien ne sera pris en compte :
[spoiler]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/spoiler]
Les outils de mise en forme :
Là encore, rien de plus simple, que ce soit pour centrer, aligner à droite ou justifier, l’utilisation des boutons est tout ce qu’il y a de plus classique.
Exemple :
[justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/justify]
[justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/justify]L’intégration d’images.
Il y a une multitude d’options pour intégrer une image chez nous. Chacune à ses avantages et c’est plus ou moins compliqué. Je vais en expliquer deux ici, les plus simples.
Si vous souhaitez simplement partager une image, le plus simple est de copier le lien de cette image dans l’éditeur de texte, tout simplement. Pas besoin de balises. Nada !
La seconde option est tout aussi « basique », elle est un peu pour les nostalgiques, il faut simplement trouver le bon bouton dans l’éditeur de texte afin d’ouvrir la balise. Le voila :

Une chose importante, si vous souhaitez changer l’alignement (centrer ou aligner à droite) de votre image sans utiliser la balise [img], il faut mettre la première balise d’alignement au dessus de votre image.
Fonctionnement avec balise img
[center][img]lien de votre image[/img][/center]
Fonctionnement sans balise img
[center]
lien de votre image sans la balise img[/center]L’utilisation des citations.
La citation est un peu différente que sur un forum classique. Pour citer quelqu’un nous avons plusieurs solutions pour plusieurs type de citations ! (Je sais, on a tout plein de solutions ici  )
)
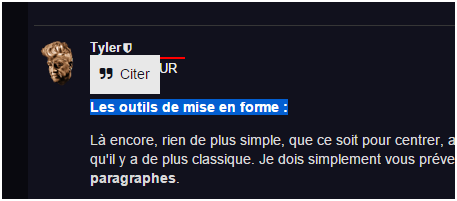
Si vous ne souhaitez citer qu’une seule phrase ou une petite partie d’un message, tout ce que vous avez à faire, c’est sélectionner/surligner le texte à citer. C’est tout. Un pop-up va apparaître au dessus de la sélection, cliquez dessus, et c’est fait !
Exemple :

En appuyant sur ce pop-up « Citer », l’éditeur de texte va s’ouvrir avec la citation.
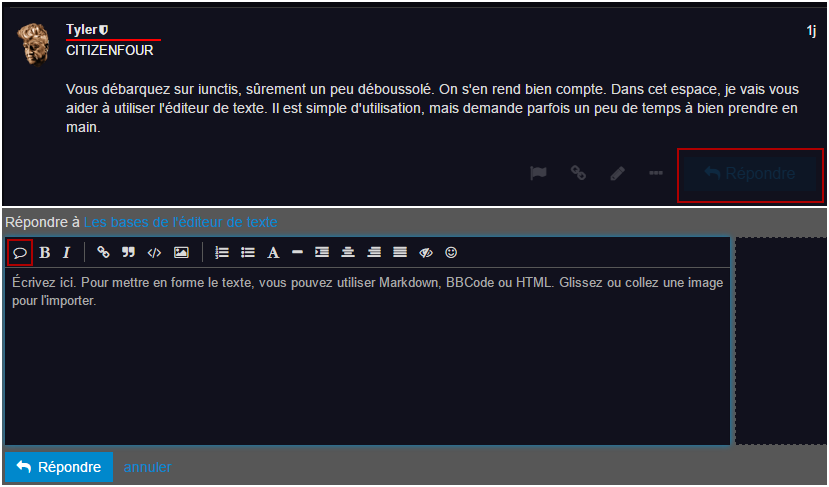
**Pour citer l'ensemble d'un message**, il faut utiliser la fonction "Répondre" du message en question (que vous pouvez trouver en bas à droite du message). L'éditeur de texte va s'ouvrir sans citation, mais **cela va permettre de lier les deux messages.**
Pour afficher la citation complète, il vous faudra cliquer sur le premier bouton de l’éditeur.
Exemple :
L’intégration de médias.
Grace à notre moteur Discourse, nous avons la possibilité d’intégrer nativement quelques petites douceurs. De Youtube à Instagram en passant par Vine et Dailymotion, il y a beaucoup de possibilité. Le plus beau ? Il n’y a rien a faire, juste a copier le lien, c’est tout.
Une copie de lien youtube classique comme celui ci :
https://www.youtube.com/watch?v=ShyB5h9p7jk
Sera intégré comme ça sur iunctis :
Il en va de même pour Dailymotion :
https://www.dailymotion.com/video/x2jn0jb_top-10-plays-of-the-night-march-15-2015-nba-season-2014-15_sport?start=1
Vine :
https://vine.co/v/eKJuwQMlVvZ
Twitter :
https://twitter.com/Freezze/status/600678263686594560
https://twitter.com/Freezze/status/600678263686594560
Et beaucoup d’autre qu’on va vous laisser découvrir par vous-même !
Faire des saut de ligne
<br>
Exemple :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero.
Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero.
<br>
<br>
<br>
<br>
Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum.
EDIT : Nous avons mis en place un bouton dans l’éditeur de texte. Il se trouve entre spoiler et smiley :
Dimensions d'images :
Si vous souhaitez changer la dimension de votre image sur le forum, vous pouvez utiliser ce code :
<img src="lien de votre image" height=50 width=50>
height est la hauteur en pixel.
witdht est la largeur en pixel.
Remplacez les “50” de l’exemple avec les dimensions souhaitées.
Taille de texte :
[size=1]Votre texte[/size]
Les tailles sur iunctis vont de 1 à 7, plus plus petit au plus grand.
size=1
size=2
size=3
size=4
size=5
size=6
size=7
Couleur de texte
[color=]Votre texte[/color]
Vous avez deux options pour la couleur :
-
Soit en ajoutant un code html apres = ( par exemple : [color=#11111d] )
-
Cliquez sur cette phrase pour trouver le code de la couleur que vous voulez.
-
Soit en ecrivant la couleur que vous souhaitez utiliser. ( par exemple : [color=CadetBlue] )
Le nom des couleurs :
AliceBlue, AntiqueWhite, Aqua, Aquamarine, Azure, Beige, Bisque, Black, BlanchedAlmond, Blue, BlueViolet, Brown, BurlyWood, CadetBlue, Chartreuse, Chocolate, Coral, CornflowerBlue, Cornsilk, Crimson, Cyan, DarkBlue, DarkCyan, DarkGoldenRod,DarkGray, DarkGreen, DarkKhaki, DarkMagenta, DarkOliveGreen, DarkOrange, DarkOrchid, DarkRed, DarkSalmon, DarkSeaGreen, DarkSlateBlue, DarkSlateGray, DarkTurquoise, DarkViolet, DeepPink, DeepSkyBlue, DimGray, DodgerBlue, FireBrick, FloralWhite, ForestGreen, Fuchsia, Gainsboro, GhostWhite, Gold, GoldenRod, Gray, Green, GreenYellow, HoneyDew, HotPink, IndianRed, Indigo, Ivory, Khaki, Lavender, LavenderBlush, LawnGreen, LemonChiffon, LightBlue, LightCoral, LightCyan, LightGoldenRodYellow, LightGray, LightGreen, LightPink, LightSalmon, LightSeaGreen, LightSkyBlue, LightSlateGray, LightSteelBlue, LightYellow, Lime, LimeGreen, Linen, Magenta, Maroon, MediumAquaMarine, MediumBlue, MediumOrchid, MediumPurple, MediumSeaGreen, MediumSlateBlue, MediumSpringGreen, MediumTurquoise, MediumVioletRed, MidnightBlue, MintCream, MistyRose, Moccasin, NavajoWhite, Navy, OldLace, Olive, OliveDrab, Orange, OrangeRed, Orchid, PaleGoldenRod, PaleGreen, PaleTurquoise, PaleVioletRed, PapayaWhip, PeachPuff, Peru, Pink, Plum, PowderBlue, Purple, RebeccaPurple, Red, RosyBrown, RoyalBlue, SaddleBrown, Salmon, SandyBrown, SeaGreen, SeaShell, Sienna, Silver, SkyBlue, SlateBlue, SlateGray, Snow, SpringGreen, SteelBlue, Tan, Teal, Thistle, Tomato, Turquoise, Violet, Wheat, White, WhiteSmoke, Yellow, YellowGreen.
J’ai oublié de le mentionner, mais nous avons aussi une balise pour surligner vos messages.
Voila un exemple
[su]Voila un exemple[/su]
Il n’y a pas de bouton dans l’éditeur pour cette fonction, il faut donc le faire “à la main”.
Y a pas un bouton ou une ligne de commande pour mettre en cadre ? Comme dans MO avec les news ?
Sinon super le tuto 
On a changé notre style de news pour ce forum, ce n’est donc pas vraiment utile.
Tu peux utiliser le bouton à gauche de </> pour faire quelque chose qui se rapproche d’un cadre (et d’une citation).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc.
@Steven
Coucou chef, il n’y a pas de fonction spoiler avec un bouton pour développer le texte comme sur MO ? 
Le chef c’est Tyler 
J’avais fait un essai pour un bouton comme ça, ça avait foiré.
Je pourrais retenter le coup un soir pour voir. Mais la gestion des passages de lignes est vraiment différent, je suis même pas sûr que ça fonctionne.
A moins de créer une balise manuelle à base de html
Okok pas de souci, c’est pas foncièrement nécessaire c’est juste un petit plus ! On peut faire sans, y’a déjà tellement de nouveautés 
Ce n’est pas franchement utile en plus. Notre balise fonctionne avec les images. (C’était un des seuls atouts de cette fonction sur phpBB.)

[spoiler]<img src="https://iunctis.fr/uploads/images/dark.png">[/spoiler]Vous pensez qu’il y a moyen de faire un truc afin de poster des tweets avec leur photo/vidéo ?
Exemple :
https://twitter.com/mr_tropdoux/status/606423209399971840
Il faut cliquer sur le lien pour avoir la vidéo, elle n’est pas développée directement avec le tweet. Idem pour les photos :
Sur MO on avait le média directement avec le tweet sans avoir à cliquer, vous croyez que c’est possible de le faire ici ?
Tu peux mettre la photo/video manuellement juste au dessus. Pour l’instant ce n’est pas possible autrement.
On croise les doigts pour une MAJ d’un plugin pour mettre ca en place.
Pour le tweet par exemple :
[center][img]https://pbs.twimg.com/media/CGmoLKfXIAAItf3.jpg:large[/img][/center]
https://twitter.com/WinamaxSport/status/606200535327363073
(bien laisser la ligne vide entre les deux)